
همیار بلاگ اسکای
طراحی و ترجمه قالب های بلاگ اسکای
همیار بلاگ اسکای
طراحی و ترجمه قالب های بلاگ اسکاینظرسنجی
پیوندها
- دانشجو بانک مقالات رشته کشاورزی
- ایران دیزاین طراحی سایت و گرافیک - سئو ، مشاوره رایگان
- بلاگ اسکای
- بچه های سایبری بچه های سایبری
موضوعات
ابر برچسب
قالب وبلاگ قالب بلاگ اسکای همیار بلاگ اسکای قالب تیره ابزارک قالب کلاسیک دانلود فونت بلاگ اسکای دانلود آیکون آیکون قالب قالب های جدید بلاگ اسکای css قالب سه ستونه بلاگچی نسخه جدید بلاگ اسکای آیکون شبکه های اجتماعی آیکون وب دانلود شبکه های اجتماعی دانلود نرم افزار ابزارهای جدید بلاگ اسکای امکانات جدید بلاگ اسکای دانلود قالب قالب های بلاگ اسکای دانلود قالب وبلاگ قالب جدید بلاگ اسکای دانلود قالب بلاگ اسکای فونت قالب دو ستونهجدیدترین یادداشتها
همه- قالب شماره ۱۸ بلاگ اسکای دانلود قالب شماره 18 بلاگ اسکای بنام قالب خط. قالب مخاطب یکی از قالب های سیستم بلاگ بیان هست که به سیستم بلاگ اسکای...
- دانلود قالب شماره 17 بلاگ اسکای دانلود قالب شماره ۱۷ بنام قالب مخاطب. قالب مخاطب یکی از قالب های سیستم بلاگ بیان هست که به سیستم بلاگ اسکای ترجمه و...
- قالب شماره 16 بلاگ اسکای قالب شماره 16 بلاگ اسکای قالب شهره یکی از قالب های سیستم بلاگ بیان هست که به سیستم بلاگ اسکای ترجمه و برای استفاده شما...
- قالب شماره 15 بلاگ اسکای دانلود قالب شماره 15 بلاگ اسکای. قالب جهان 1 یکی از قالب های سیستم بلاگ بیان هست که به سیستم بلاگ اسکای ترجمه و برای...
- قالب شماره 14 بلاگ اسکای قالب شماره 14 بلاگ اسکای به نام قالب مدار 1. مشخصات قالب : - نوع قالب: کلاسیک، شخصی، و ... - تعداد ستون : 2ستونه - سبک...
- قالب شماره 13 بلاگ اسکای قالب شماره 13 بلاگ اسکای به نام قالب تپش 3ستونه. مشخصات قالب : - نوع قالب: کلاسیک، شخصی، خبری و ... - تعداد ستون :...
- دانلود قالب شماره 12 بلاگ اسکای قالب شماره 12 بلاگ اسکا ی مشخصات قالب : - نام قالب : امیدوار - نوع قالب: کلاسیک، شخصی، خبری و ... - تعداد ستون : 2ستونه...
- دانلود قالب زیبای writer برای بلاگ اسکای مشخصات قالب : - نوع قالب: ساده، شیک و مدرن - تعداد ستون : 2ستونه - سبک و سرعت لود بالا - وضوح نمایش : 768 * 1024 -...
- دانلود قالب زیبای obox برای بلاگ اسکای مشخصات قالب : - نوع قالب: ساده - تعداد ستون : 2ستونه - سبک و سرعت لود بالا - وضوح نمایش : 768 * 1024 - سازگار با...
- دانلود قالب mypress برای بلاگ اسکای مشخصات قالب : - نوع قالب: فانتزی، ساده - تعداد ستون : 2ستونه - سبک و سرعت لود بالا - وضوح نمایش : 768 * 1024 - سازگار...
نویسندگان
- ادمین 120
بایگانی
- مهر 1394 2
- شهریور 1394 5
- مهر 1393 1
- شهریور 1393 3
- خرداد 1393 1
- بهمن 1392 1
- دی 1392 2
- آذر 1392 1
- آبان 1392 1
- مهر 1392 5
- شهریور 1392 25
- مرداد 1392 12
- تیر 1392 5
- خرداد 1392 5
- اردیبهشت 1392 16
- فروردین 1392 7
- آبان 1390 7
- فروردین 1387 12
- اسفند 1386 8
- بهمن 1386 1
تقویم
مهر 1394| ش | ی | د | س | چ | پ | ج |
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 |
جستجو
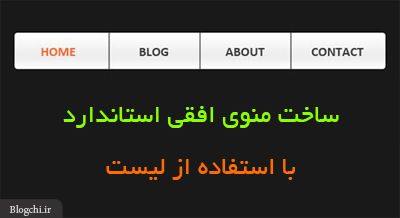
ساخت منوی افقی استاندارد با استفاده از لیست

برای ساختن منوی های افقی به صورت غیر اصولی راه های زیادی وجود دارد که معمولا توسط افراد مبتدی بکار گرفته میشود. ساخت منوی غیر استاندارد علاوه بر اینکه ممکن است در مرورگرهای مختلف پایایی کافی نداشته و ظاهر اصلی خود را از دست بدهد، از نظر HTML معنایی نیز برای مرورگرها و موتورهای جستجو قابل درک نیست. در طراحی صفحات وب، منوی افقی یک لیست محسوب می شود و باید با عناصر مخصوص ایجاد لیست پیاده سازی شود. در این ارسال چگونگی ساخت یک منوی استاندارد توسط HTML و CSS را خواهید آموخت.
در پایان منویی ساخته شده با استفاده از CSS و HTML به صورت زیر خواهیم داشت:
برای ساخت منوی افقی در HTML، ابتدا آیتم های منو را توسط عنصر <ul> به صورت زیر پیاده میکنیم :
<div id="navcontainer">
<ul id="nav">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Clients</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</div>
سپس توسط دستور display:inline در CSS آیتم های منوی مورد نظر را به صورت خطی در محور افقی نمایش میدهیم:
#nav li{display: inline;list-style-type: none;padding-right: 20px;}
سلام.
داداش دمت گرم....