
همیار بلاگ اسکای
طراحی و ترجمه قالب های بلاگ اسکای
همیار بلاگ اسکای
طراحی و ترجمه قالب های بلاگ اسکاینظرسنجی
پیوندها
- دانشجو بانک مقالات رشته کشاورزی
- ایران دیزاین طراحی سایت و گرافیک - سئو ، مشاوره رایگان
- بلاگ اسکای
- بچه های سایبری بچه های سایبری
موضوعات
ابر برچسب
قالب وبلاگ قالب بلاگ اسکای همیار بلاگ اسکای قالب تیره ابزارک قالب کلاسیک دانلود فونت بلاگ اسکای دانلود آیکون آیکون قالب قالب های جدید بلاگ اسکای css قالب سه ستونه بلاگچی نسخه جدید بلاگ اسکای آیکون شبکه های اجتماعی آیکون وب دانلود شبکه های اجتماعی دانلود نرم افزار ابزارهای جدید بلاگ اسکای امکانات جدید بلاگ اسکای دانلود قالب قالب های بلاگ اسکای دانلود قالب وبلاگ قالب جدید بلاگ اسکای دانلود قالب بلاگ اسکای فونت قالب دو ستونهجدیدترین یادداشتها
همه- قالب شماره ۱۸ بلاگ اسکای دانلود قالب شماره 18 بلاگ اسکای بنام قالب خط. قالب مخاطب یکی از قالب های سیستم بلاگ بیان هست که به سیستم بلاگ اسکای...
- دانلود قالب شماره 17 بلاگ اسکای دانلود قالب شماره ۱۷ بنام قالب مخاطب. قالب مخاطب یکی از قالب های سیستم بلاگ بیان هست که به سیستم بلاگ اسکای ترجمه و...
- قالب شماره 16 بلاگ اسکای قالب شماره 16 بلاگ اسکای قالب شهره یکی از قالب های سیستم بلاگ بیان هست که به سیستم بلاگ اسکای ترجمه و برای استفاده شما...
- قالب شماره 15 بلاگ اسکای دانلود قالب شماره 15 بلاگ اسکای. قالب جهان 1 یکی از قالب های سیستم بلاگ بیان هست که به سیستم بلاگ اسکای ترجمه و برای...
- قالب شماره 14 بلاگ اسکای قالب شماره 14 بلاگ اسکای به نام قالب مدار 1. مشخصات قالب : - نوع قالب: کلاسیک، شخصی، و ... - تعداد ستون : 2ستونه - سبک...
- قالب شماره 13 بلاگ اسکای قالب شماره 13 بلاگ اسکای به نام قالب تپش 3ستونه. مشخصات قالب : - نوع قالب: کلاسیک، شخصی، خبری و ... - تعداد ستون :...
- دانلود قالب شماره 12 بلاگ اسکای قالب شماره 12 بلاگ اسکا ی مشخصات قالب : - نام قالب : امیدوار - نوع قالب: کلاسیک، شخصی، خبری و ... - تعداد ستون : 2ستونه...
- دانلود قالب زیبای writer برای بلاگ اسکای مشخصات قالب : - نوع قالب: ساده، شیک و مدرن - تعداد ستون : 2ستونه - سبک و سرعت لود بالا - وضوح نمایش : 768 * 1024 -...
- دانلود قالب زیبای obox برای بلاگ اسکای مشخصات قالب : - نوع قالب: ساده - تعداد ستون : 2ستونه - سبک و سرعت لود بالا - وضوح نمایش : 768 * 1024 - سازگار با...
- دانلود قالب mypress برای بلاگ اسکای مشخصات قالب : - نوع قالب: فانتزی، ساده - تعداد ستون : 2ستونه - سبک و سرعت لود بالا - وضوح نمایش : 768 * 1024 - سازگار...
نویسندگان
- ادمین 120
بایگانی
- مهر 1394 2
- شهریور 1394 5
- مهر 1393 1
- شهریور 1393 3
- خرداد 1393 1
- بهمن 1392 1
- دی 1392 2
- آذر 1392 1
- آبان 1392 1
- مهر 1392 5
- شهریور 1392 25
- مرداد 1392 12
- تیر 1392 5
- خرداد 1392 5
- اردیبهشت 1392 16
- فروردین 1392 7
- آبان 1390 7
- فروردین 1387 12
- اسفند 1386 8
- بهمن 1386 1
تقویم
مهر 1394| ش | ی | د | س | چ | پ | ج |
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 |
جستجو
فعال کردن ابزارک نظرسنجی در بلاگ اسکای

مراحل قرار دادن نظرسنجی در بلاگ اسکای :
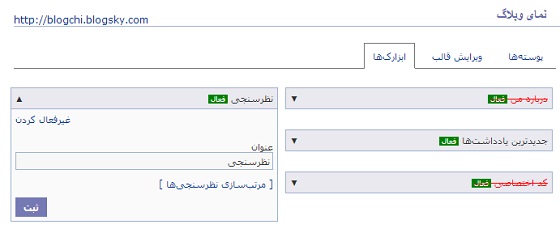
1- در ابتدا باید ابزارک نظرسنجی را روی وبلاگتون فعال کنید. برای این منظور به مسیر "نمای وبلاگ -> ابزارک ها -> نظرسنجی" رفته و روی "فعال کردن" کلیک کنید تا عبارت "فعال" بصورت سبزرنگ نمایش داده شود. مانند تصویر زیر.

2- سپس تگ <header /> و قطعه کد اسکریپت زیر رو بین تگ های <head></head> قرار بدید.
3- در این مرحله کد بلاک نظرسنجی که در زیر مشاهده می کنید، در جای مناسبی از قالبتون قرار بدید.
4- برای نمایش بهتر به بلاکمون استایل میدیم. توجه کنید برای مثال بنده کد بلاک نظرسنجی رو در ستون کناری سایت و به عنوان یک منو قرار دادم و با توجه به استایلی که منوهای ستون کناری سایت داره استایل منوها رو برای بلاک نظرسنجی هم تعریف کردم. شما هم با توجه به موقعیت قرار دادن کد باید استایل مناسبی برای بلاکتون تعریف کنید.
کد استایل منوهای سایت همیار بلاگ اسکای(مثال):
.menu .poll-vote { margin: 5px 0; padding: 0; }
.menu .poll-vote li { list-style: none; color: #333; }
.menu .poll-answer { margin: 12px 0 5px 0 }
.menu .poll-result-box { width: 170px; height: 20px; border: 1px solid #D1D1D1; background-color: white; }
.menu .poll-result-vote-percent { height: 20px; line-height:20px; background-color: #C9C9C9; text-align: center }
.menu .message { padding: 5px 0; font-weight: normal; color: red; }
منبع : همیار بلاگ اسکای
سلام
با تشکر که بلاگ اسکای ها را دارید همیاری می کنید
اگه امکان داره قالبی با امکانات کامل بلاگ اسکای بزارید
و همچنین چگونگی قرار دادن نمایش نظرات را در ادامه مطلب بزاریم
ممنون
چشم.
دارم قالب ها رو بروز رسانی میکنم و به امید خدا هرچه زودتر روی سایت قرار میدم. همینطور قالب های جدید نیز اضافه خواهند شد.
سلام.
دوست گرامی الآن من برای پوسته "دنیا" اگر بخوام نظرسنجی در ستون راست پوسته به خوبی جا بگیره چه کار باید بکنم؟ یعنی دقیقا نحوه استایل دهی رو متوجه نمیشم! یه آموزش کوچیک بدین ممنون میشم. :)
عالی بود اگه ایزار های دیگه هم تکمیل شدند حتما خبرم کنید
راستش من نتونستم به طور کامل نسب کنم
می خواستم مثل بقیه منو ها بشه
به صورت h3
کار راحتیه، فقط کمی دقت میخواد.
سلام دوست من.وب زیبایی داری.اگه وقت کردی به وب منم سر بزن و نظرتو مطرح کن
سلام دوست عزیز
شما به کد نویسی بلاگ اسکای مسلط هستید خواستم ببینم سفارش طراحی قالب قبول می کنید یا نه؟
نظر لطفته پوریا جان.
بله،سفارش برای طراحی قالب پذیرفته میشه.
سلام قالب وبلاگ خودتون را با چه قیمتی میفروشید
اگر میشه لیست تک ها رو قرار بدید
لیست تگ های جدید :
http://www.blogsky.com/tags.html
درود بر شما دوست عزیز
سلام و با عرض خسته نباشید
مطلب جالب و بسیار عالی بود متشکرم
فقط یک نکته بگم برا فعال سازیش دوستان دوباره باید کد رو داخل اون قسمتی که دوستمون میگن قرار بدن یا قسمت پایینی بهتره اگر لایک رو قرارا دادین
خوش باشین دوستان
سلام میشه اندازشو کوچیک کرد تا توی ستون کناری جا بشه. یه مقدار برای من میزنه بیرون.
باید کدهای css اش رو تغییر بدید تا به شکل و اندازه دلخواهتون دربیارید.
سلام ببخشید من این ابزار رو فعال کردم ولی وقتی تو ستون میزارم وسط قرار نمی گیره و کمی مایل به چپ هست و از ستوت زده بیرون. لطفاراهنمایی کنید. تشکر
از خاصیت margin-left:10px استفاده کنید. عدد 10 رو کم وزیاد کنید تا اندازه مورد نظرت بدست بیاد.
وبلاگم اامکان لایک گذاری داره ینی لازم نیست دو باره اسکریپت اولو کپی کنیم ؟!!
خیر لازم نیست.
با سلام
من نظرسنجی رو کاملا درست گجذاشتم اما سوال نظرسنجی رو نشون نمیده دلیلش چیه
احتمالا یه جای کارتون مشکل داره، یه بار دیگه با دقت مراحل رو انجام بدید.
باتشکر از مطالب آموزنده شما.
هر چه گشتم راهنمای امتیاز دهی به نظر بازدید کنندگان را نیافتم. در صورت امکان راهنمایی فرمایید چگونه می توان در وبلاگم این ابزار را فعال کنم. ضمنا تصمیم دارم امتیاز دهی در پنجره نظرات بازشود.
متشکرم