همیار بلاگ اسکای
طراحی و ترجمه قالب های بلاگ اسکایهمیار بلاگ اسکای
طراحی و ترجمه قالب های بلاگ اسکاینظرسنجی
از نظر شما بهترین سیستم وبلاگدهی ایرانی کدام است؟
پیوندها
- دانشجو بانک مقالات رشته کشاورزی
- ایران دیزاین طراحی سایت و گرافیک - سئو ، مشاوره رایگان
- بلاگ اسکای
- بچه های سایبری بچه های سایبری
موضوعات
ابر برچسب
آیکون شبکه های اجتماعی آیکون وب دانلود شبکه های اجتماعی دانلود نرم افزار دانلود آیکون آیکون قالب قالب های جدید بلاگ اسکای css قالب سه ستونه بلاگچی نسخه جدید بلاگ اسکای قالب تیره ابزارک قالب کلاسیک دانلود فونت بلاگ اسکای فونت قالب دو ستونه قالب جدید بلاگ اسکای دانلود قالب بلاگ اسکای قالب های بلاگ اسکای دانلود قالب وبلاگ ابزارهای جدید بلاگ اسکای امکانات جدید بلاگ اسکای دانلود قالب قالب وبلاگ همیار بلاگ اسکای قالب بلاگ اسکایجدیدترین یادداشتها
همه- قالب شماره ۱۸ بلاگ اسکای دانلود قالب شماره 18 بلاگ اسکای بنام قالب خط. قالب مخاطب یکی از قالب های سیستم بلاگ بیان هست که به سیستم بلاگ اسکای...
- دانلود قالب شماره 17 بلاگ اسکای دانلود قالب شماره ۱۷ بنام قالب مخاطب. قالب مخاطب یکی از قالب های سیستم بلاگ بیان هست که به سیستم بلاگ اسکای ترجمه و...
- قالب شماره 16 بلاگ اسکای قالب شماره 16 بلاگ اسکای قالب شهره یکی از قالب های سیستم بلاگ بیان هست که به سیستم بلاگ اسکای ترجمه و برای استفاده شما...
- قالب شماره 15 بلاگ اسکای دانلود قالب شماره 15 بلاگ اسکای. قالب جهان 1 یکی از قالب های سیستم بلاگ بیان هست که به سیستم بلاگ اسکای ترجمه و برای...
- قالب شماره 14 بلاگ اسکای قالب شماره 14 بلاگ اسکای به نام قالب مدار 1. مشخصات قالب : - نوع قالب: کلاسیک، شخصی، و ... - تعداد ستون : 2ستونه - سبک...
- قالب شماره 13 بلاگ اسکای قالب شماره 13 بلاگ اسکای به نام قالب تپش 3ستونه. مشخصات قالب : - نوع قالب: کلاسیک، شخصی، خبری و ... - تعداد ستون :...
- دانلود قالب شماره 12 بلاگ اسکای قالب شماره 12 بلاگ اسکا ی مشخصات قالب : - نام قالب : امیدوار - نوع قالب: کلاسیک، شخصی، خبری و ... - تعداد ستون : 2ستونه...
- دانلود قالب زیبای writer برای بلاگ اسکای مشخصات قالب : - نوع قالب: ساده، شیک و مدرن - تعداد ستون : 2ستونه - سبک و سرعت لود بالا - وضوح نمایش : 768 * 1024 -...
- دانلود قالب زیبای obox برای بلاگ اسکای مشخصات قالب : - نوع قالب: ساده - تعداد ستون : 2ستونه - سبک و سرعت لود بالا - وضوح نمایش : 768 * 1024 - سازگار با...
- دانلود قالب mypress برای بلاگ اسکای مشخصات قالب : - نوع قالب: فانتزی، ساده - تعداد ستون : 2ستونه - سبک و سرعت لود بالا - وضوح نمایش : 768 * 1024 - سازگار...
نویسندگان
- ادمین 120
بایگانی
- مهر 1394 2
- شهریور 1394 5
- مهر 1393 1
- شهریور 1393 3
- خرداد 1393 1
- بهمن 1392 1
- دی 1392 2
- آذر 1392 1
- آبان 1392 1
- مهر 1392 5
- شهریور 1392 25
- مرداد 1392 12
- تیر 1392 5
- خرداد 1392 5
- اردیبهشت 1392 16
- فروردین 1392 7
- آبان 1390 7
- فروردین 1387 12
- اسفند 1386 8
- بهمن 1386 1
تقویم
مهر 1394| ش | ی | د | س | چ | پ | ج |
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 |
جستجو
آمار : 401387 بازدید
Powered by Blogsky
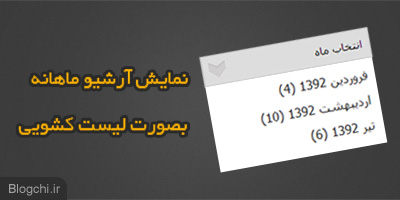
نمایش آرشیو ماهانه پست ها بصورت لیست کشویی

در نسخه جدید بلاگ اسکای امکانی برای کاربران در نظر گرفته شده تا خودشون بتونن نحوه نمایش چندتا از ابزارک های وبلاگشون رو تعیین کنند. بله، درست حدس زدید.نمایش لیستی و کشویی. امروز میخوایم باهم ببینیم که چطور میشه آرشیو ماهانه پست ها رو بصورت کشویی نمایش داد.پس با ما همراه باشید و این آموزش رو مطالعه کنید.
خوب دوستان، مراحل کار رو باهم انجام میدیم. روش 1 :
1- در ابتدای کار درون کد قالبتون بلاک مربوط به نمایش بایگانی(آرشیو ماهانه) رو پیدا کنید. معمولا کدی شبیه به کد زیر :
<archive>
<list>
<div class="menu">
<h3 class="title">آرشیو</h3>
<ul>
<many><li><a href="@href">@date (@count)</a></li></many>
</ul>
</div>
</list>
</archive>
2- حالا نوبت میرسه به اضافه کردن کدهای خودمون. برای این کار کدهای زیر رو بعد از تگ </list> و درون بلاک <archive></archive> قرار میدیم. بصورت زیر :
<dropdown>
<div class="menu">
<h3 class="title">@caption</h3>
<select onchange="if(this.options[this.selectedIndex].value != -1){ javascript:location.href=this.options[this.selectedIndex].value; }">
<option value="-1">انتخاب ماه</option>
<many><option value="@href">@date (<postCount>@count</postCount>)</option></many>
</select>
</div>
</dropdown>
در اینجا باید چند نکته رو مد نظر داشته باشید.
اول : هر کلاسی که برای نمایش لیستی تعریف شده، برای نمایش لیست کشویی هم باید تعریف بشه. مثلا کلاس menu در بالا مشاهده میکنید که بعد از تگ <list> آمده، در لیست کشویی هم باید به همین شکل تعریف بشه. البته لزوما همه کدها به شکل بالا نیستند و ممکنه در قالب های مختلف نام کلاس ها و آیدی ها فرق داشته باشه.
دوم : نام بلاک رو باید با تگ نمایش دهنده عنوان بلاک جایگزین کنید. یعنی کلمه آرشیو رو حذف و تگ @caption رو قرار بدید.
3- برای نمایش بهتر و زیباتر این عنصر چند خط کد css هم به قالبمون اضافه میکنیم. کدهای زیر رو بین تگ <style></style> قالبتون قرار بدید.
select {width:150px;padding:3px;margin: 15px 15px;border:1px solid #ddd;cursor:pointer;font:12px tahoma;}
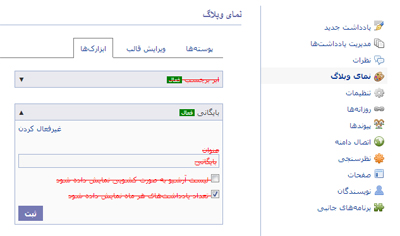
4- برای نمایش لیست کشویی آرشیو، باید از مسیر "نمای وبلاگ" -> "ابزارک ها"-> "بایگانی" اقدام به فعال کردن این قابلیت نمائید.

خوب کار تمام شد. تا اینجای کار، لیست ما به شکل زیر در آمده است.

روش 2 :
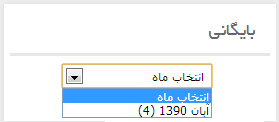
ولی حالا میخوایم کمی به این عنصر زیبایی بیشتری بدیم. مثلا از تصویر زیر به عنوان تصویر زمینه استفاده کنیم.

برای اینکار باید کدهای css زیر رو به قالبتون اضافه کنید. توجه داشته باشید که اگر از این کدها استفاده میکنید دیگه از کدهای استایل روش قبلی (بالا) استفاده نکنید.
در مرحله بعد یک عنصر div با کلاس تعریف شده در استایل، بصورت زیر به کد بلاک نمایش بایگانی اضافه میکنیم.
<dropdown>
<div class="menu">
<h3 class="title">آرشیو</h3>
<div class="styled-select">
<select onchange="if(this.options[this.selectedIndex].value != -1){ javascript:location.href=this.options[this.selectedIndex].value; }">
<option value="-1">انتخاب ماه</option>
<many><option value="@href">@date (<postCount>@count</postCount>)</option></many>
</select>
</div>
</div>
</dropdown>
تبریک میگم. شما این ابزار رو با موفقیت به وبلاگتون اضافه کردید.
منبع : همیار بلاگ اسکای
ادمین
چهارشنبه 6 شهریور 1392 ساعت 00:11
یا قرآن محمد (ص). 7 خان رستم رو باید رد کنی تا اینو فعال کنی.




نه پیمان جان،زیاد سخت نیست.
اولا سلام و خسته نباشید خدمت شما دوست گلم
واقعا خسته نباشی
میشه قالب ها از این حالت کلاسیک به حرفه ای برسونی؟
دوم اینکه قالب سفارشی هم میسازی برای بلاگ اسکای اعلام هزینه کنید در صورت ساخت
سوم عکس هدر قالب کلاسیک مثلا اندازش زدی 139 پیکسل من چطور عوضش کنم به هدر دلخواهم؟
اینم کدش
body { background:#eee url(http://s4.picofile.com/file/7834197204/body_pic.png) repeat-x; height:139px;text-align: center;color:#777; margin: 0 auto; padding: 0; font-family:tahoma,arial; font-size:8pt; direction:rtl;line-height:1.8em;}
1- سلام، ممنون.
2- چشم اعلام هزینه هم میشه.
3- عکستون رو در جایی آپلود کنید و لینکش روبا لینک تصویر در کد بالا جایگزین کنید. ارتفاعش رو هم با توجه به اندازه تصویر خودتون تغییر بدید.height:XXpx;
سلام آقا محمد گل یه ده روزی رفتیم شاهرود مسابقات کشوری والیبال
موفق باشی پوریا جان.
سلام علیکم
بلاگ اسکای جدیدا نظرسنجی رو نیز به امکاناتش اضافه کرده ولی هیچ کدوم از قالبهاش سازگاری با نظرسنجی ندارند.علتش چیست؟
سلام دوست عزیز
هنوز قالب های بلاگ اسکای به امکانات جدید مجهز نشده اند.
ولی مدیران بلاگ اسکای در حال بروزرسانی این قالب ها و امکانات جدید هستند.
خیلی ممنون!
کاش زودتر خود مدیران بلاگ اسکای هم فکری به حال قالب های پیش فرض بکنند و برای حمایت از شما هم چند قالب شما رو در پیش فرض قرار بدهند!
ممنونم دوست عزیز.
مدیران بلاگ اسکای هم در تلاش هستند که زودتر قالب ها رو بروزرسانی کنند و از این بابت باید از آنها تشکر کنیم.
با سلام
خیلی خوب بود ممنون
سلام
دوست من هدر اندازش تغییر دادم عکس دلخواه آپلود کردم اما یه حالت مثل قرینه ایجاد میشه عکس زیر نشان دهنده این حرف من هست
http://img.ir/Yrdc.jpg
تصویری که شما قرار دادید عرض ثابتی داره و نمیشه که در عرض صفحه تگرار بشه. شما باید خاصیت repeat-x رو از همون کدی که تصویر رو قرار دادید حذف کنید و عبارت no-repeat رو جایگزینش کنید.